Platforms
Coding
PHP JS SQL
Design
UI // UX
רוצים אתר רספונסיבי איכותי?
עיצוב המתאים את עצמו לגודל התצוגה!
אצלנו זה סטנדרט! כל האתרים שלנו נבנים ומעוצבים רספונסיבית.
צוות מנצח
עמידה בלוחות זמנים
עיצוב רספונסיבי
חשיבה יצירתית
תאום פגישה
יצירת קשר
יש שאלה?
4 סיבות לבחירת אתר רספונסיבי

שינוי המבנה והצגת התוכן בהתאם
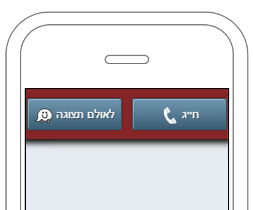
יש פער גדול בין התצוגה של המחשב השולחני לתצוגה של הסמארטפונים, לכן נכנסה הטכנולוגיה הרספונסיבית המאפשרת לקבוע מחדש את העיצוב של האתר כאשר גודל התצוגה משתנה. לדוגמה הופעת התוכן באופן קריא וברור, עיצוב הכפתורים שיתאימו לאצבעות ולא לעכבר של המחשב, הסתרת אלמנטים "שתופסים מקום" בתצוגה, הוספת אלמנטים לנוחות בעת גלישה דרך הנייד.
ניווט באתר נוח יותר
כאשר האתר רספונסיבי ניתן לייצר נוחות גדולה יותר לנווט באתר. כלומר, אם במחשב השולחני אנחנו רגילים שהתפריט של האתר מופיע לנו "פתוח" אזי בניידים לרוב התפריט הראשי יהיה מוסתר ויפתח כאשר נבחר ללחוץ על כפתור קבוע שיופיע בחלק העליון של האתר (לרוב). דבר המאפשר להציג את התוכן של האתר באופן יעיל יותר בתצוגה קטנה יחסית לתצוגת המחשב השולחני.
שימוש מוגבר בסלולר בקרב הגולשים
מידי פעם מתפרסמים מחקרים ונתונים סטטיסטים המראים שיותר ויותר גולשים מעדיפים את המכשיר הסלולרי שלהם על פני המחשב. למעשה כל התפיסה משתנה כולל מנועי החיפוש המעדיפים להציג בתוצאות שלהם אתרים רספונסיבים על פני אלו שלא. למעשה הגולשים מעדיפים לגלוש באתרים רספונסיבים זמן רב יותר מאשר אתרים לא רספונסיבים כאשר הם עם הסלולרי שלהם.